Web design prototyping is a crucial part of the design process for any digital product. This is because it allows designers to test and refine their ideas before moving into development.
With the rise of user-centered design and agile methodologies, the demand for efficient and effective prototyping tools has grown rapidly in recent years. InVision, Figma, and Adobe XD are three of the most popular prototyping tools on the market today. Each one of them offers unique features and benefits for designers.
But how do you choose the right tool for your workflow? Which one is the best one for your web design prototyping?
In this article, we’ll compare and evaluate the features of InVision, Figma, and Adobe XD to help you decide the best tool for your web design prototyping needs. So take a seat, and let’s dive in!
But before that, let’s start by briefly highlighting what you’ll learn in this article.
What is Web Design Prototyping?
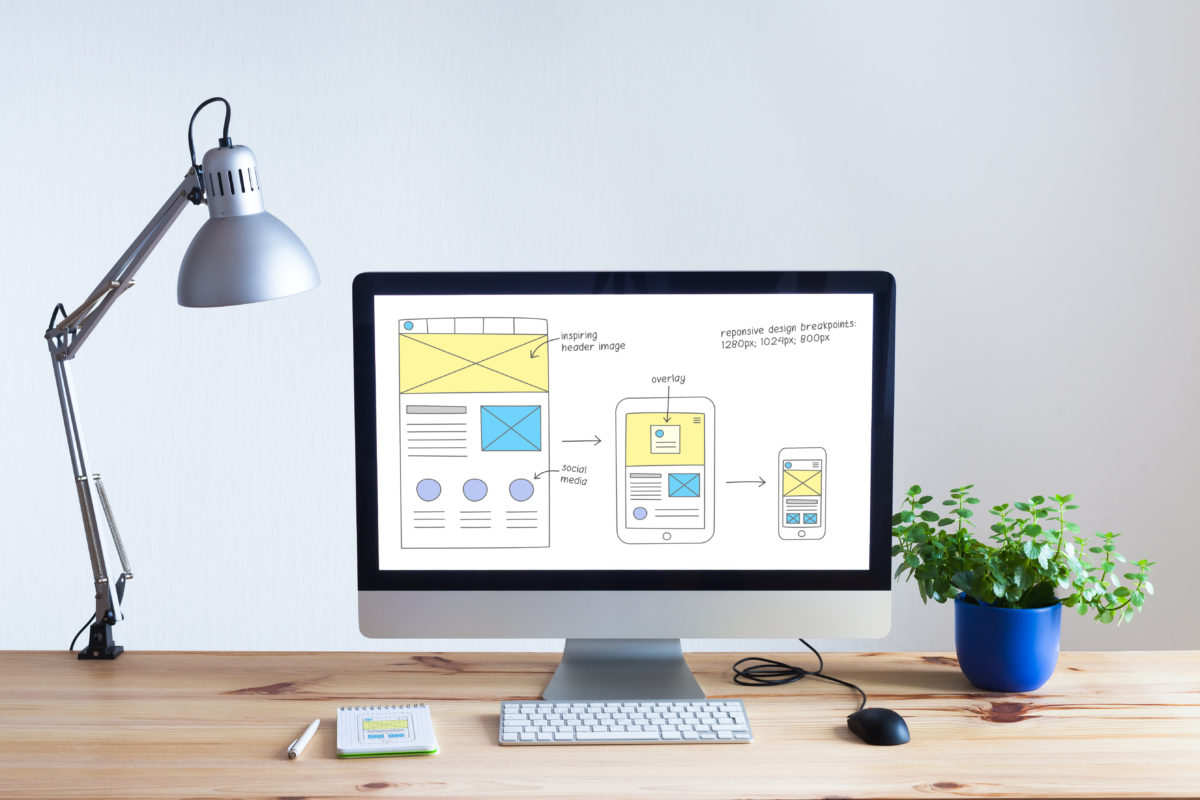
For those who do not know, web design prototyping revolves around the creation of a preliminary version of a website or digital product. The main intention is to test its functionality, user experience, and visual design before launching.
Web design prototyping is a crucial step in the design process. This is because it helps designers identify and address potential issues early on, saving time and resources in the long run.
Prototyping also allows designers to collaborate with other stakeholders, such as developers, product managers, and clients, to gather feedback and make necessary adjustments.

The Importance of Prototyping for Web Design
Creating prototypes is a critical aspect of the design process, as it is imperative for developing successful products that cater to the requirements of users. Simply put, prototyping is the process of creating a sample version of a product, service, or system before it’s fully developed and released.
There are several reasons why prototyping is important.
First, prototyping enables designers to test and validate their ideas and concepts, which ensures that the end product satisfies the needs and expectations of users. Creating a prototype can help designers get feedback from users and make adjustments before investing significant time and resources into the full development of the product.
By making changes early on in the design process, prototyping can save a considerable amount of time and money in the long run, as it’s easier and less expensive to modify the product at the early stages of development.
Second, prototyping can help to uncover any potential issues or challenges with the product. By testing a prototype with users, web designers can identify any usability or functionality issues and make improvements before the product is launched. This can help to minimize the risk of product failure and improve user satisfaction.
Finally, prototyping can help to streamline the development process by providing a clear vision and roadmap for the project. A prototype can help web designers can identify the key features and functionality of the product, making it easier to plan and prioritize development tasks.
In essence, prototyping is a critical part of the design process that helps to ensure the success of a product by validating ideas, uncovering potential issues, and streamlining development. A prototype can help you save time and money, minimize the risk of product failure, and ultimately create a product that meets the needs and expectations of users.
Importance of Choosing the Right Prototyping Tool
Choosing the right prototyping tool for your web design project is a critical decision that can impact the success of your product. With so many options available, selecting a tool that aligns with your design goals, workflow, and team collaboration needs is essential.
The right tool can help you create prototypes quickly and efficiently, test different design variations, and communicate your design vision effectively with stakeholders.
On the other hand, choosing the wrong tool can lead to wasted time, frustration, and a less-than-optimal user experience. As such, selecting the right prototyping tool is essential for any web designer.
Overview of InVision, Figma, and Adobe XD
Undoubtedly, InVision, Figma, and Adobe XD are three of the most popular prototyping tools on the market. Let’s explore each tool while exploring their key features and benefits, as well as any potential drawbacks.
Whether you’re new to web design prototyping or looking to switch tools, this overview will help you determine which tool best fits your needs. So, let’s dive and discover what makes each tool unique.
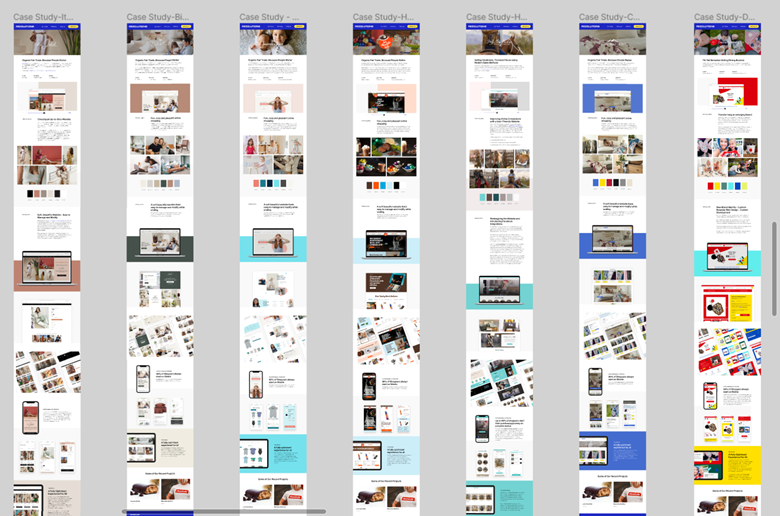
InVision
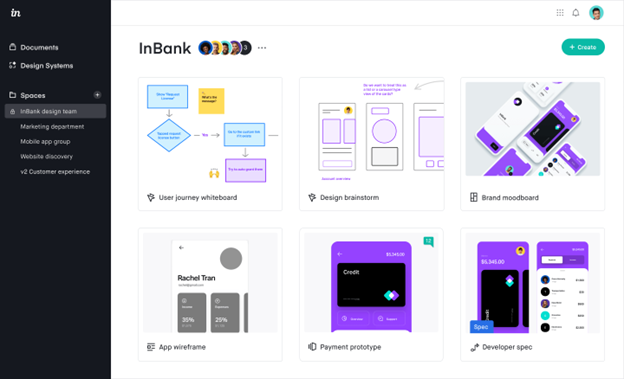
InVision is a cloud-based design platform that offers a range of tools for designing, prototyping, and collaborating on digital products. The platform is specifically designed to enable the creation of interactive and clickable prototypes for web and mobile applications.
This prototyping tool is known for its robust features that allow designers to create highly realistic and interactive prototypes that closely mimic the final product.

One of InVision’s key features is its ability to create and share interactive prototypes quickly. Designers can easily create interactive screens, add animations and transitions, and test the prototype’s usability.
It also offers a wide range of design tools, including vector drawing tools, color pickers, and image editing tools, which enable designers to create high-quality designs quickly and efficiently.
In terms of collaboration, InVision offers advanced collaboration features that allow team members to review, comment, and collaborate on designs in real time. This makes it an excellent tool for teams working remotely or across different time zones.
Additionally, InVision offers a suite of tools for user research and testing, allowing designers to gather user feedback and make data-driven design decisions.
One potential downside of InVision is its pricing, which can be more expensive than other prototyping tools. However, InVision offers a wide range of plans that cater to different needs and budgets, including a free plan for limited use.
Features and Benefits
Here are some of its key features and benefits:
- Design tools: InVision offers a range of design tools for creating wireframes, high-fidelity designs, and animations.
- Prototyping: InVision’s prototyping features allow designers to create interactive prototypes and animations without writing code.
- Collaboration: InVision offers real-time collaboration features that allow designers to work together on projects and gather feedback from stakeholders.
- Workflow management: InVision provides tools for project management, version control, and design handoff, streamlining the design-to-development process.
- Integration: InVision integrates with various other tools, including Sketch, Photoshop, Jira, and Slack, to enhance collaboration and workflow.
Pros and Cons
Let’s look at the advantages and disadvantages:
Pros
- The tool has a user-friendly interface that is simple and intuitive to use.
- Extensive range of design and prototyping tools
- Strong collaboration features
- Cloud-based, allowing for easy access from anywhere
- Integration with a wide range of other tools
Cons
- Some users find InVision’s prototyping features to be less robust than other tools
- The free plan has limited functionality and only allows one prototype at a time
- The pricing can be relatively high for teams with a large number of members or projects
Use Cases and Examples
InVision is a versatile tool that can be used in a variety of contexts, including:
Some notable examples of companies that use InVision include Airbnb, IBM, and Netflix.
Figma
Figma is a browser-based interface design tool that allows designers to create, collaborate, and prototype in real time. According to customer reviews, Figma is popular among designers for its collaborative features and ability to work seamlessly across different devices and platforms.
Created to streamline the design, Figma allows web designers to create, share, and collaborate on designs in real time.
Figma’s standout features are its ease of use and intuitive interface. The design tools are straightforward and easy to understand, and the drag-and-drop functionality makes it easy to create designs quickly.

Figma also offers a range of design features, including vector editing tools, typography tools, and image editing tools, that enable designers to create high-quality designs quickly and efficiently.
Besides its design features, Figma offers advanced collaboration features that allow team members to work together on designs in real time. This means that designers can easily share designs with their team members, receive feedback, and make changes to the design on the fly. This makes it a great tool for teams working remotely or across different time zones.
Another great feature of Figma is its ability to create interactive prototypes. You can easily create clickable prototypes with animations and transitions and test the usability of the design. Figma also offers a range of plugins and integrations that enable designers to extend the functionality of the tool and customize their workflow.
One potential disadvantage of Figma is its pricing, which can be more expensive compared to other prototyping tools.
Features and Benefits
Here are some of its key features and benefits:
- Browser-based: Figma is a tool that operates on the cloud, which means it can be accessed from anywhere with an internet connection. This makes it convenient for designers to collaborate and work together remotely.
- Real-time collaboration: Figma allows multiple designers to work on the same file simultaneously, with changes instantly reflected for all users. This is because it can be accessed via the web from any device with an internet connection, so it’s not necessary to have an app installed to use it.
- Vector editing: Figma’s vector editing tools allow for the easy creation and manipulation of shapes and icons.
- Prototyping: Figma’s prototyping features allow designers to create interactive prototypes and animations with options for transitions and overlays.
- Team libraries: Figma’s team libraries allow designers to share and reuse assets across projects, ensuring consistency and efficiency in design.
- Ease of use: When it comes to ease of use, Figma is recognized for its intuitive user interface and easy learning curve, which makes it accessible to designers with varying skill levels.
- Collaboration: This is another strength of Figma, as it allows multiple users to work on the same design in real time, with the ability to leave comments and annotations. This makes it ideal for remote teams or those working on collaborative projects.
- Interactivity: This is a crucial aspect of web design prototyping, and Figma provides various tools to create interactive designs with animations, transitions, and clickable elements.
- Compatibility: Another key feature of Figma is that it allows designers to import and export files in various formats, including Sketch and Adobe Illustrator.
- Testing capabilities: Figma can also allow you to test their designs on different devices and screen sizes to ensure a seamless user experience.
- Version control: Figma allows you to keep track of changes and revert to previous versions if necessary.
- Extensive customization options: Figma allows you to create and save your custom design components and styles.
Pros and Cons
Figma has a lot of advantages, but there are also some drawbacks to consider.
Pros
- Browser-based, allowing for easy collaboration and access from anywhere
- Real-time collaboration features
- Robust vector editing tools
- Comprehensive prototyping capabilities
- Team libraries for asset sharing and consistency
Cons
- Limited offline capabilities
- Some users find the interface less intuitive than other design tools
- The free plan has some limitations, such as a limit on file storage and team members
Use Cases and Examples
Figma can be used for a variety of design projects, including:
Web design: Figma is well-suited for designing websites, with features such as responsive design, grid systems, and the ability to create and test prototypes.
Mobile app design: Figma’s prototyping features make it a great choice for designing mobile apps, allowing designers to create and test interactive prototypes for iOS and Android.
Collaborative design: Figma’s real-time collaboration features make it a great choice for teams working on projects together, allowing multiple designers to work on the same project simultaneously.
Some examples of companies that use Figma for their design needs include Netflix, Spotify, Dwell, Dropbox, Uber, and Microsoft.
Adobe XD
Adobe XD is a vector-based user experience design tool that allows designers to create and collaborate on web and mobile app designs. It was first released in 2016 by Adobe Inc. and has since gained popularity among designers due to its intuitive interface and seamless integration with other Adobe products.

Features and Benefits
Here are some of its key features and benefits:
Design and Prototyping: Adobe XD provides a comprehensive set of design and prototyping tools to create interactive designs, wireframes, and prototypes.
Simple-to-use Interface: The interface is simple and intuitive, allowing designers to focus on the design process without being distracted by complex tools.
Seamless Integration: Adobe XD integrates well with other Adobe products like Photoshop and Illustrator, making it easy to import and export design assets.
Interactive and Collaborative: Adobe XD makes it easy to create interactive designs and collaborate with team members in real time. You can share design specs, give feedback, and make changes on the fly.
Efficient Workflow: Adobe XD has a range of features that help designers work more efficiently, including reusable assets, design grids, and design systems.
Pros and Cons
Pros and cons of Adobe XD include:
Pros
- Easy-to-use interface
- Extensive prototyping features
- Integrates with other Adobe products
- Good for creating design systems and reusable assets
- Supports responsive design
Cons
- Limited animation capabilities compared to other prototyping tools
- Lack of third-party plugins compared to competitors
- Limited library of UI components
Use cases and Examples
Adobe XD can be used for a variety of design projects, including:
- Web design: Adobe XD is well-suited for designing websites, with its responsive design features and Repeat Grid tool.
- Mobile app design: Adobe XD’s prototyping features make it a great choice for designing mobile apps, allowing designers to create and test interactive prototypes for iOS and Android.
- Design systems: Adobe XD’s asset library and Repeat Grid tool make it a great choice for creating design systems and style guides.
Some examples of companies that use Adobe XD for their design needs include Airbnb, Cisco, T-Mobile, Amazon, and Salesforce. It’s also used for creating design systems and reusable assets, making it a popular choice for teams that want to standardize their design processes.
Comparison of InVision, Figma, and Adobe XD
When it comes to web design prototyping tools, there are several options available, including InVision, Figma, and Adobe XD. Each of these tools has its own strengths and weaknesses, so let’s take a look at how they compare in terms of ease of use, design features, collaboration capabilities, pricing, and user reviews.
Ease of Use and Learning Curve
Figma is a shoulder above InVision and Adobe XD as far as ease of use is concerned. Figma’s interface is intuitive and user-friendly, with a low barrier to entry for new users. InVision and Adobe XD, on the other hand, have a steeper learning curve and may take some time for users to become proficient.
With Figma, you can create your designs without encountering difficulty, and if you’re new to it, it’s easy to learn.
Design Features and Capabilities
While all three tools provide a variety of design features and capabilities, there are some notable differences between them. In terms of prototyping features, Adobe XD and InVision are both strong contenders, with robust features for creating interactive prototypes.
Figma’s prototyping capabilities are not as advanced, but it offers other unique features like real-time collaboration and a strong focus on design systems.
When it comes to design features and capabilities, InVision shines with its advanced animation capabilities and support for advanced micro-interactions. Figma, on the other hand, offers unique features like auto-layout and a powerful vector editor. Adobe XD offers responsive design features and integration with other Adobe tools.
Collaborative Capabilities and Team Workflows
Collaboration is a key consideration for many teams when choosing a web design prototyping tool. All three tools offer some level of collaboration features, but Figma is the clear leader in this area.
Figma offers real-time collaboration, where multiple users can work on the same design file simultaneously. InVision and Adobe XD offer some collaboration features, but they’re not as strong as Figma’s.
Again, Figma offers a large library of design assets and templates that designers can use as inspiration and speed up the design process. Additionally, it has a collection of plugins that expand its functionality and helps improve the quality of the designs.
Pricing and Subscription Plans
Pricing is another important factor to consider when choosing a web design prototyping tool. In terms of pricing, Figma offers a more flexible subscription model with a free plan available for small teams. InVision and Adobe XD both offer free plans with limited features, but their paid plans can be more expensive than Figma’s.
User Reviews and Ratings
As far as user reviews and ratings are concerned, all three tools have a solid reputation. InVision is often praised for its advanced animation capabilities, while Figma is highly rated for its collaboration features and ease of use. Adobe XD receives praise for its responsive design features and integration with other Adobe tools.
Conclusion
In summary, each of these tools has its own strengths and weaknesses. Figma is a great choice for teams that value real-time collaboration and ease of use, while InVision is a strong option for teams that need advanced animation capabilities. Adobe XD is a good choice for teams that want responsive design features and integration with other Adobe tools. Ultimately, the choice between these tools will depend on the specific needs and priorities of your team.
In summary, web design prototyping is an essential aspect of the design process, allowing designers to create and test interactive designs before moving on to the development phase. The choice of a prototyping tool can greatly impact the effectiveness and efficiency of the design process.
Based on our comparison of each of the three tools, Figma comes out on top thanks to its unique features and benefits that cater to different design needs. Although InVision provides excellent collaborative capabilities while Adobe XD provides seamless integration with other Adobe products, Figma remains powerful and a great design and animation tool.